Every exceptional user experience begins with a moment of clarity—the conceptualization phase. It’s the secret ingredient that takes your ideas from ‘just good’ to truly unforgettable. This phase is where creativity meets purpose, and where user-centric design begins to take shape. But what is conceptualization phase in UX design process, and why is it the backbone of impactful designs?
“The conceptualization phase is where we bridge imagination and strategy, creating a vision that connects users with experiences they love.” — Mehedi Hasan, Co-Founder & CEO, Evoke
Think of it like this: building a puzzle without knowing the final picture can be overwhelming, right? The conceptualization phase is where that picture comes into focus—and every piece starts to make sense. This stage doesn’t just fuel creativity; it aligns your vision with the needs of the user and the goals of the business.
It’s the phase where ideas are born, nurtured, and strategically refined to create designs that resonate. Whether you’re mapping user journeys, sketching wireframes, or brainstorming features, this phase is what turns concepts into meaningful experiences.
Let’s dive deeper into this critical step and uncover why it’s the beating heart of the UX design process.
What Is Conceptualization Phase in UX Design Process?
Picture this: you’ve gathered all this valuable user research, but now what? The conceptualization phase is where the magic happens. It’s the stage where all those insights are transformed into actionable ideas—like turning raw ingredients into a gourmet meal.
So, what is the conceptualization phase in UX design process? At its core, it’s the bridge between understanding your users and crafting designs that solve their problems. This phase is all about taking a step back, brainstorming possibilities, and creating a clear direction for your design journey.
Key activities in this phase include:
- Brainstorming: Generating innovative ideas that address user pain points.
- Journey Mapping: Visualizing the steps users take to interact with your product.
- Sketching: Translating ideas into initial wireframes and layouts.
As the Nielsen Norman Group puts it:
“Conceptual design is the crucial step where designers shape their vision and align it with user needs.” You can check out their detailed explanation here.
Without the conceptualization phase, everything else struggles to come alive. It’s the heartbeat of the UX design process—keeping everything connected, aligned, and purposeful.
Want to know a secret? This phase isn’t just about creativity—it’s about strategy. It’s where you build the foundation for a design that’s not only visually stunning but also user-centric and goal-driven. And trust me, skipping it is like trying to assemble furniture without the instructions.
Have a project in your mind?
Let’s communicate.
Why Is the Conceptualization Phase Important?
Imagine planning a road trip without a map. Sure, you know the general direction, but without a clear path, you might end up lost—or worse, stuck in traffic for hours. That’s exactly what happens when you skip the conceptualization phase in the UX design process. The outcome? User frustration, project delays, and designs that fail to hit the mark.
You might think you’re saving time by jumping straight into design or development, but skipping this phase actually leads to more headaches down the road. Without a solid conceptual foundation, designers may make assumptions that don’t align with users’ needs or business objectives. The result? A product that doesn’t resonate with the audience, poor user experiences, and wasted resources.
This phase is where everything clicks into place. It offers a clear direction for the team, ensures alignment with user needs, and helps prioritize design ideas that will create the most value. The benefits of properly executing the conceptualization phase include:
- Clarity: With brainstorming, journey mapping, and wireframing, everyone on the team gains a shared understanding of the design direction. It’s not just about what you’re building, but why you’re building it.
- Alignment with User Needs: It’s the perfect opportunity to ensure your design solves the real problems your users face. You’re not just creating something that looks good; you’re making something that actually works for the people who will use it.
- Smoother Workflows: When the team is on the same page about what needs to be done and why, things flow more smoothly. Design iterations become more focused, and the overall project timeline stays on track.
As the Interaction Design Foundation wisely points out:
“Strong conceptualization leads to designs that balance user expectations and innovation.” You can explore more about the importance of conceptualization on their site here.
In short, the conceptualization phase is your blueprint for success. Without it, your design is at risk of veering off course, leaving both you and your users frustrated.
But when you get this phase right, you lay the foundation for a design that works, feels intuitive, and leaves a lasting impression. So, let’s not skip the map—let’s chart the course carefully.
Key Steps in the Conceptualization Phase
The conceptualization phase is like creating a masterpiece from raw materials. Each step helps you shape the final product, bringing clarity and vision to what would otherwise be an abstract idea. This phase isn’t just about individual effort—it’s about collaboration, creativity, and feedback.
Think of it as a jam session where everyone brings something valuable to the table, contributing to the perfect design rhythm.
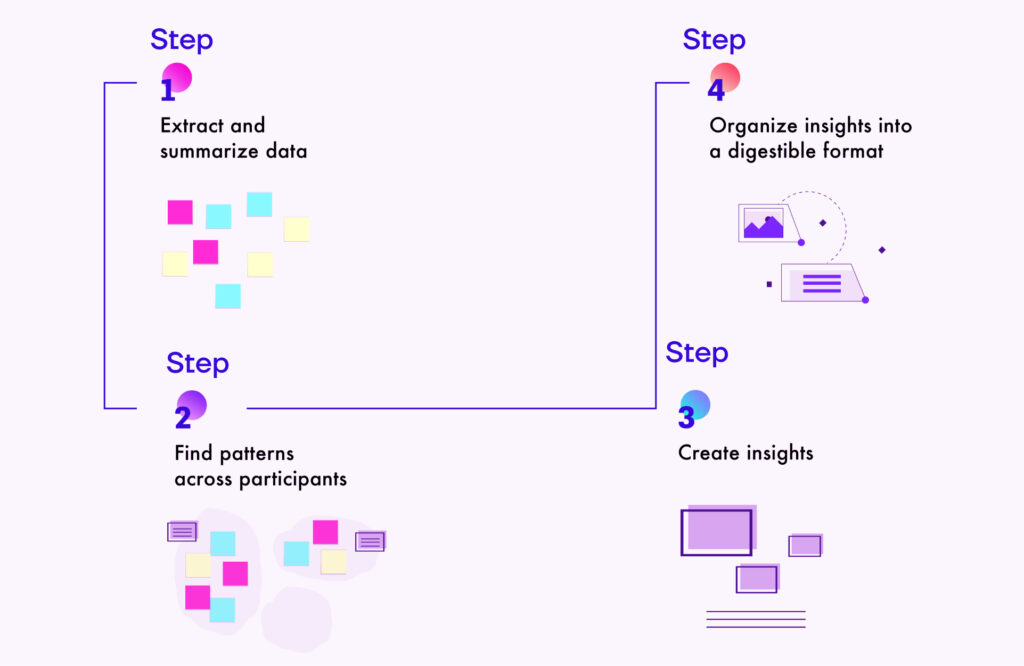
Gather Insights from UX Research

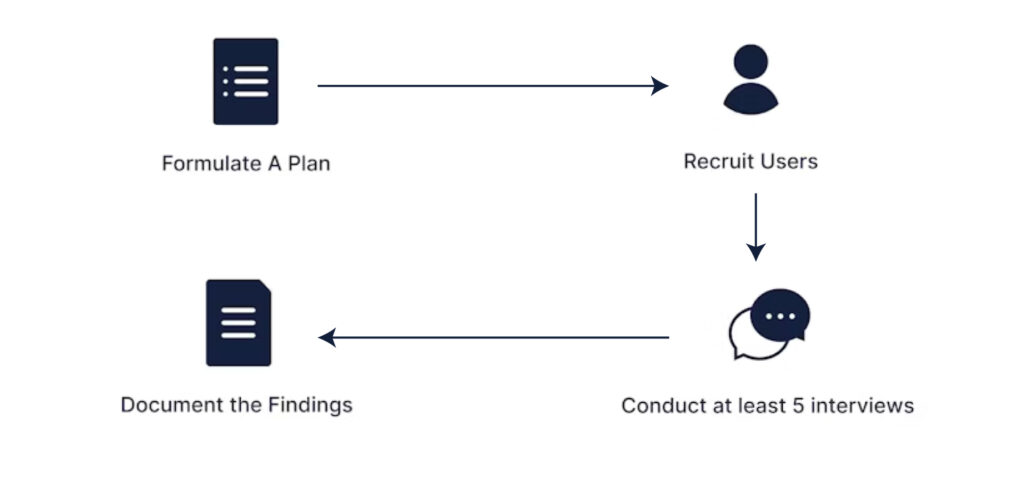
Before you start putting pen to paper, you need to fully understand your users and their needs. The conceptualization phase begins with the most critical step: gathering insights from UX research.
This research gives you a clear picture of the problems your design needs to solve. It’s like the research phase of a detective story—getting the facts before jumping to conclusions.
Here’s how to make the most of this step:
- Review user personas: Understand your target audience’s needs, behaviors, and pain points.
- Analyze user flows and journey maps: Get a sense of how users will interact with your design, from the moment they land on the page to completing the task.
- Study competitor designs: Learn from others in your space, identifying opportunities to improve and innovate.
By gathering these insights, you ensure that your design solutions are grounded in reality, rather than assumptions. This process creates a solid foundation for the ideas that will follow.
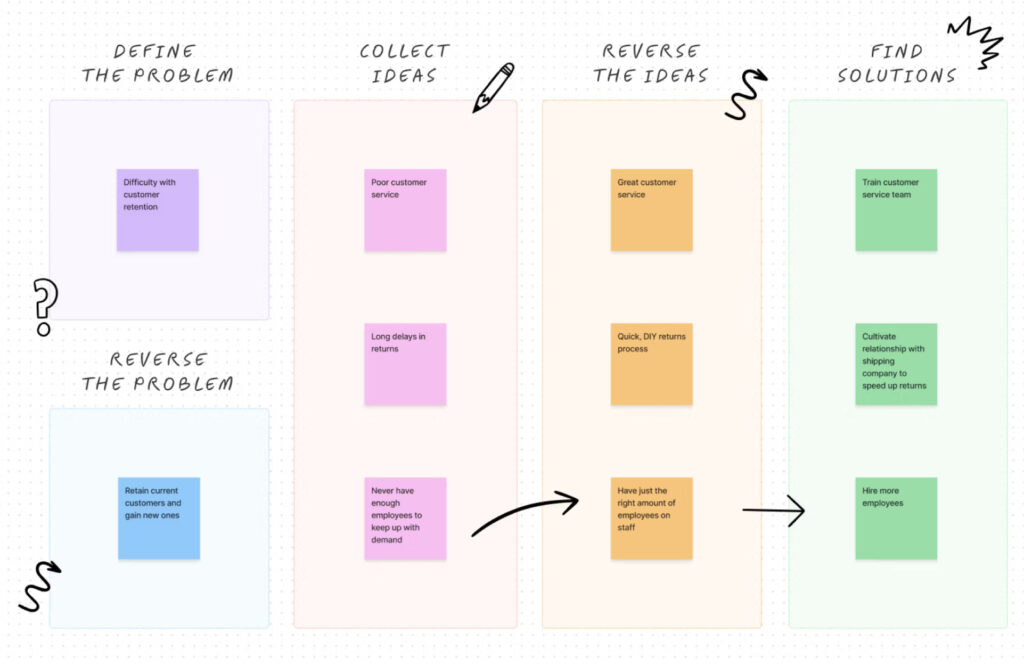
Brainstorm Ideas & Collaborate

Next up, it’s time to let creativity flow. Brainstorming is the heart of the conceptualization phase. It’s where you get to think outside the box and explore all possibilities, no matter how unconventional they seem. But remember—this isn’t a solo activity. It’s a collaborative process.
Every voice matters, from designers to developers, project managers to stakeholders. By bouncing ideas off each other, you’ll uncover solutions you wouldn’t have found alone.
Here’s how to optimize your brainstorming sessions:
- Use idea generation techniques: Tools like mind maps, SCAMPER (Substitute, Combine, Adapt, Modify, Put to another use, Eliminate, and Reverse), or SWOT analysis (Strengths, Weaknesses, Opportunities, Threats) can open up new possibilities.
- Encourage wild ideas: Don’t filter yourself—this stage is all about exploration and free thinking.
- Stay focused on the user: Throughout the brainstorming process, always circle back to your user research to keep ideas user-centered.
When everyone’s contributing ideas, you’ll have a diverse pool of creative solutions that can be refined in the next stages.
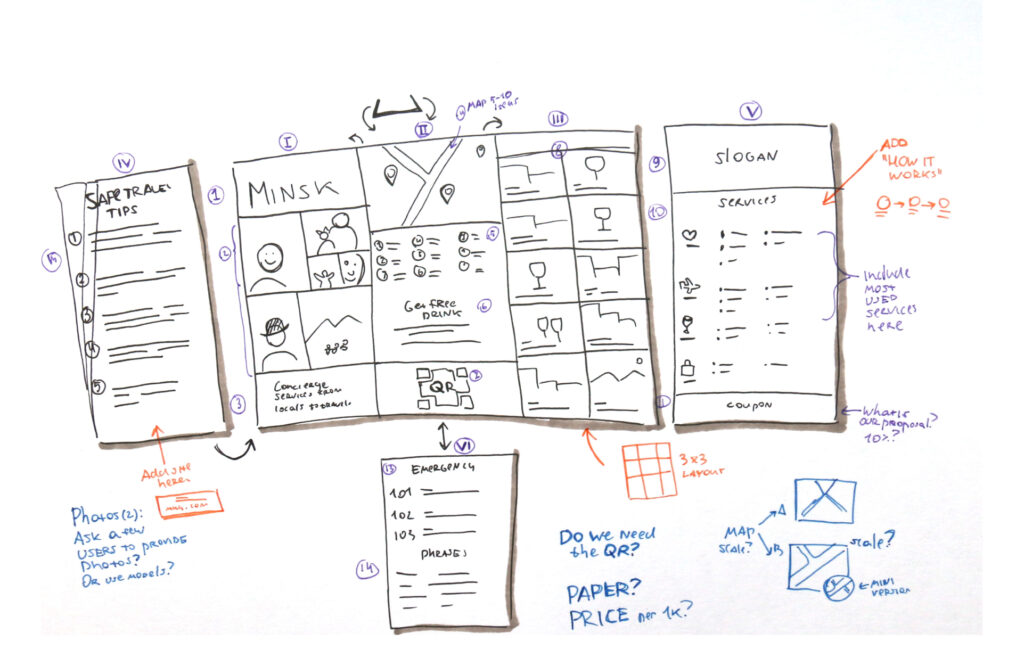
Sketch & Visualize Initial Concepts

Once you have a list of potential solutions, it’s time to sketch and visualize your ideas. This is where your concepts take shape in a more tangible form. Sketching helps you bring clarity to abstract ideas, allowing you to see what works and what doesn’t before diving into full-scale design.
Here are some tips to make the most of this step:
- Start with low-fidelity sketches: Begin with rough sketches or wireframes. This is the time to experiment without worrying about perfection.
- Explore layout options: Play around with different page structures and interface layouts to find the best arrangement for the content and functionality.
- Use prototyping tools: Tools like Figma or Sketch allow you to create simple prototypes to test interactions and flows quickly.
The goal here is to visualize the design in its simplest form to start refining your ideas. Once you’ve got a few solid sketches, you can decide which direction to take.
Validate Through Feedback

The last step in the conceptualization phase is validating through feedback. It’s easy to get attached to your ideas, but without validation, you risk building something that doesn’t meet your users’ needs.
This phase involves sharing your sketches, concepts, or prototypes with others—especially your target users—to get real-world feedback. It’s like a dress rehearsal before the final performance.
Here’s how to make validation effective:
- Conduct usability testing: Use tools like UsabilityHub or Maze to get feedback from real users on your design concepts.
- Ask for specific feedback: Focus on areas that might be unclear or complex in your design. What confuses users? What do they love?
- Collaborate with stakeholders: Present your ideas to internal stakeholders to ensure they align with business goals and expectations.
Validating your ideas early on can save time and prevent costly changes later in the design process.
Tools and Techniques for the Conceptualization Phase
The conceptualization phase of UX design is all about transforming ideas into something tangible. To ensure you’re making the most of your time and resources, you need the right tools and techniques.
Think of them as your backstage passes—guiding you through each step of the design process, helping you shape your vision with precision and creativity.
Key Tools for the Conceptualization Phase
When you’re working on a UX design, having the right tools at your disposal is essential. These tools allow you to visualize, collaborate, and iterate faster, ensuring that your design aligns with both user needs and business objectives. Here are some of the top tools to use in the conceptualization phase:
- Figma: One of the most popular tools for UX design, Figma allows for real-time collaboration and smooth transitions between wireframing, prototyping, and design. You can quickly create high-fidelity wireframes and interactive prototypes to get immediate feedback.
- Miro: This online collaboration tool is perfect for brainstorming sessions, mind mapping, and journey mapping. With Miro, you can easily organize ideas and create flowcharts or diagrams that clarify your design approach.
- Adobe XD: Known for its smooth prototyping and wireframing capabilities, Adobe XD is a go-to for designers looking to create interactive prototypes. It integrates well with other Adobe products, making it a solid choice for those who already use Adobe’s design suite.
These tools help streamline the process, whether you’re working solo or with a large team, ensuring you stay focused on the bigger picture while also paying attention to the details.
Have a project in your mind?
Let’s communicate.
Top Techniques for Conceptualization
Once you’ve got your tools in place, it’s time to use some proven techniques that ensure your designs are as effective and user-centric as possible. These techniques give you the structure you need to refine your ideas, align them with user needs, and set a solid foundation for the next stages of design.
- User Journey Mapping: This technique visualizes the entire user experience from start to finish. By mapping out each step a user takes, you can better understand pain points, frustrations, and opportunities for improvement. It helps align your design with real user needs.
- Wireframing: Wireframes are the blueprints of your design. They allow you to map out the structure of your user interface (UI) without getting distracted by colors, fonts, or other design elements. This helps you focus on the layout and functionality before refining the details.
- Storyboarding: Storyboarding takes a cinematic approach to design, mapping out the user’s journey like a story. It’s a great way to visualize how users interact with your product across multiple touchpoints, and it gives you a clearer picture of the overall flow.
Table of Tools and Techniques
| Tool/Technique | Purpose | Key Features | Example Use Case |
|---|---|---|---|
| Figma | Design collaboration and prototyping | Real-time collaboration, interactive prototypes | Create wireframes and get feedback from stakeholders. |
| Miro | Brainstorming and mapping | Mind mapping, journey mapping, collaborative workspace | Map out user journey and brainstorm design ideas. |
| Adobe XD | Prototyping and wireframing | High-fidelity wireframes, interactive prototypes | Build interactive prototypes for usability testing. |
| User Journey Mapping | Visualize user experience across touchpoints | Diagramming user steps, visualizing pain points | Understand pain points and create a seamless experience. |
| Wireframing | Create low-fidelity prototypes | Layout design, basic structure, no design distractions | Layout basic structure of a webpage or app. |
| Storyboarding | Visualize user interaction in steps | Sequential illustrations, storytelling approach | Map out a user’s journey across multiple platforms. |
Techniques That Drive Success
According to the UX Design Institute, effective brainstorming and ideation lead to designs that blend innovation with user expectations. By using the right tools and techniques, you can unlock the full potential of your ideas and build something that users will truly connect with.
With the right tools and techniques, you’ll transform raw ideas into functional, user-centered designs that not only meet the needs of your audience but also push the boundaries of what’s possible in UX design.
So, let your creativity flow, keep your tools sharp, and always validate your ideas with user feedback.
“The right tools and techniques aren’t just nice-to-haves—they’re the backstage passes to making your designs shine.”
Challenges in the Conceptualization Phase (and How to Overcome Them)
The conceptualization phase can be a rollercoaster ride for designers. While it’s a time for creativity, several challenges can arise that hinder progress. Here are some common pitfalls—and ways to overcome them:
- Lack of Clarity: Without a clear vision, it’s easy for ideas to become muddled. To avoid this, ground your design process in solid research insights. Understand user needs and business goals, and let them guide your decisions.
- Misalignment with User Needs: Sometimes, it’s tempting to focus solely on design trends or personal preferences. This can lead to designs that don’t meet user expectations. To prevent this, always validate your ideas with user feedback. Make sure you’re designing with empathy.
- Overthinking: Overanalyzing every detail before moving forward can stall your progress. Instead, embrace simplicity and start with basic wireframes or sketches. Iterate as you go, focusing on the big picture before fine-tuning.
“Overthinking during this phase is like trying to perfect every brushstroke before you’ve even finished sketching the outline.”
Case Study: Transforming UX Design with Smart Conceptualization

Great design isn’t just about aesthetics—it’s about crafting an experience that feels effortless. This case study shows how rethinking the conceptualization phase can transform everyday UX elements into intuitive, user-friendly interactions.
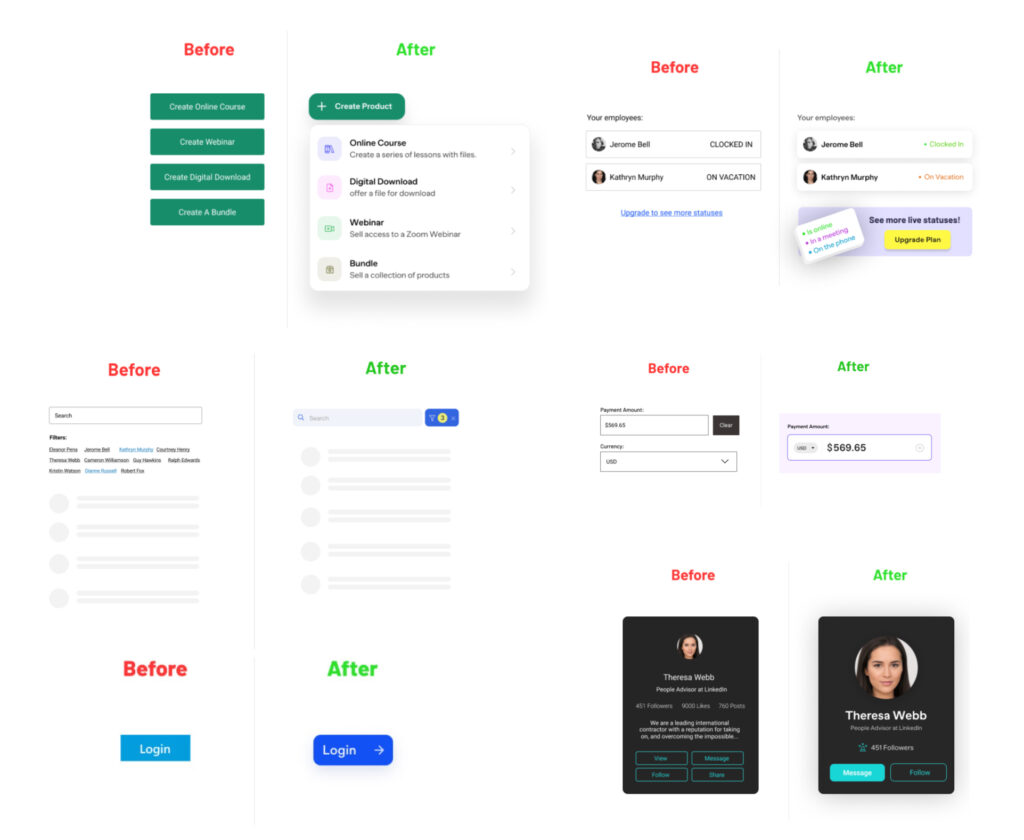
The Before and After of Better Design
1. Simplifying Product Creation
Before: Users were faced with four identical green buttons, each requiring a click to understand its purpose.
After: A single, elegant dropdown with icons and short descriptions replaced the clutter, making product creation clear and effortless.
2. Employee Status Made Visual
Before: Plain text updates were hard to process at a glance.
After: Color-coded statuses with clean icons and friendly labels turned employee updates into instant insights, saving users time and reducing confusion.
3. Search That Works Smarter, Not Harder
Before: Overwhelming filters and a busy layout made searching a chore.
After: A modern search bar with subtle design elements streamlined the process, creating a cleaner and more focused user experience.
4. Payment Interface You Actually Want to Use
Before: A blocky, uninspired input field with a clunky currency selector frustrated users.
After: A sleek redesign brought softer elements, intuitive navigation, and improved spacing—making payments faster and less stressful.
5. Login That Pops
Before: The login button was plain and easily overlooked.
After: A bold gradient, modern styling, and an arrow indicator made it inviting and visually engaging.
This transformation proves that small but meaningful design changes, guided by thoughtful conceptualization, can lead to significant improvements in usability, clarity, and overall experience. It’s not about reinventing the wheel—it’s about making it roll smoothly.
Have a project in your mind?
Let’s communicate.
FAQs About the Conceptualization Phase in UX Design
The conceptualization phase is a crucial part of the UX design process where ideas are transformed into actionable concepts. This section answers some of the most frequently asked questions about this phase, including its importance, the tools commonly used, and how it differs from earlier stages like research.
Whether you’re a seasoned designer or just starting, these insights will help you understand how to make the most of the conceptualization phase to create user-centered designs that resonate with your audience.
Dive into these FAQs to gain a clearer picture of why this phase is essential for the success of any UX project.
Q. What is the conceptualization phase in UX design process?
Ans: The conceptualization phase is where ideas come to life. It’s the stage where all the research and insights gathered in earlier phases are transformed into clear design directions. During this phase, designers focus on defining the vision for the project, creating user personas, and sketching out the initial design concepts.
It’s not just about brainstorming ideas—it’s about understanding user needs, aligning business goals, and setting a solid foundation for the design process.
Key aspects of the conceptualization phase include:
- Organizing and synthesizing research findings
- Defining design goals and objectives
- Creating user personas to guide the design
- Mapping user journeys and pain points
- Visualizing ideas through sketches, wireframes, and prototypes
Q. How does the conceptualization phase differ from the research phase?
Ans: While the research phase focuses on collecting data, understanding user behavior, and identifying pain points, the conceptualization phase takes those findings and turns them into actionable design concepts. It’s a pivotal transition from data to design.
In other words, research is about gathering insights, and conceptualization is about deciding what to do with those insights.
Key differences:
- Research phase: Collects data, conducts surveys, runs user testing
- Conceptualization phase: Transforms data into design concepts, user personas, and prototypes
- Goal of research: Understand the user and their problems
- Goal of conceptualization: Solve those problems with actionable design solutions
Q. What tools are commonly used in the conceptualization phase?
Ans: During the conceptualization phase, designers rely on various tools that help visualize ideas, collaborate effectively, and iterate on designs quickly. Some of the most popular tools include:
- Figma: A cloud-based design tool for wireframing, prototyping, and collaboration
- Sketch: Great for vector-based designs and wireframes
- Miro: A collaborative online whiteboard for brainstorming and organizing ideas
- Adobe XD: A tool for designing and prototyping user experiences
- InVision: A prototyping tool that allows for interactive designs and user testing
- Balsamiq: Simple wireframing tool for low-fidelity designs
These tools streamline the process, making it easier to visualize, collaborate, and get feedback on early-stage ideas.
Q. Why is user research critical during conceptualization?
Ans: User research is the backbone of the conceptualization phase because it ensures the designs are grounded in actual user needs. Without research, designers could end up creating something that looks good but doesn’t solve real user problems. By continuously referring to research insights, designers can:
- Make informed decisions based on real data
- Align design solutions with user goals and behaviors
- Avoid assumptions and biases in the design process
- Reduce the risk of developing designs that users won’t engage with or find helpful
User research acts as the compass that guides the entire design direction, ensuring the outcome is both user-centric and effective.
Q. Can the conceptualization phase improve project timelines?
Ans: Yes! By setting a clear direction early on, the conceptualization phase can greatly improve project timelines. Here’s how:
- Early alignment: Ensures all stakeholders (designers, product managers, developers) are on the same page from the start
- Fewer revisions: With a well-thought-out concept, there are fewer chances of major changes later in the process
- Clear direction: Helps prioritize design goals and avoid wasting time on ideas that won’t work
- User validation: Early user feedback helps refine ideas before moving into high-fidelity designs, reducing costly reworks
Ultimately, the more solid the foundation laid in the conceptualization phase, the less time is wasted in later stages. It helps the team stay focused, aligned, and efficient.
Conclusion
To wrap things up, the conceptualization phase is the heartbeat of UX design. It’s where strategy, creativity, and user needs collide to form the foundation of your design. Without this phase, your ideas would be like a puzzle missing key pieces—lacking direction and purpose. It’s the essential moment where everything clicks into place.
By investing time and effort in this phase, you align your design with your users’ expectations, foster smoother collaboration, and ensure that every step forward in your project is purposeful. From brainstorming to validation, this phase helps turn your vision into something users will love.
“Every unforgettable design starts here. So, why not make your next big idea unforgettable?”
Ready to bring your ideas to life? At Evoke, we specialize in turning creative sparks into user experiences that shine. Let’s talk!